Widget Modifications and iFrames
How to add a widget to your website and/or make modifications to it. This is a very high level over view of iFrames and how they work, If you do not manage your website yourself, please hand this information on to you web developer.
Guide for widget modifications and iFrames
iFrames allow for you to surface the booking or gift card widget with in your own website. The widget only has a number of editable functions available, these are listed below;
In the Now Book It Admin console you can edit your over all Theme and Colour

Via your own website and in the iFrame you can edit the below
- Height and width
- Background colour of widget
- RGB colours
Changing Height and Width:
- To change the height and width of your iFrame, use the following format:
- <iframe src="https://[ nowbookit widget link]" width="[WIDTH OF IFRAME]" height="[HEIGHT OF IFRAME]" style="border:none;"></iframe>

- Example code:
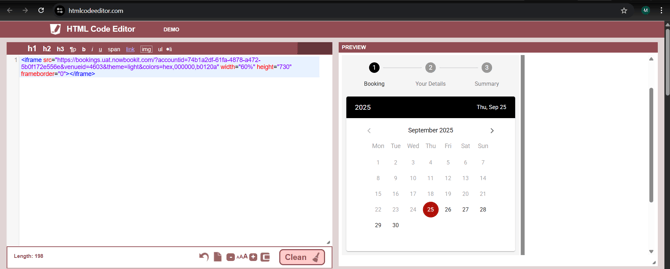
- <iframe src="https://bookings.uat.nowbookit.com/?accountid=74b1a2df-61fa-4878-a472-5b0f172e556e&venueid=4603&theme=light&colors=hex,000000,b0120a" width="60%" height="730" frameborder="0"></iframe>
- Recommended iFrame Sizes:
-
Standard: 840 x 440
-
Tall: 840 x 560
-
Wide: 890 x 300 (not recommended if you need mobile responsiveness)
-
Changing Hex code of widget:
- To change the colour of your widget, update the Hex values at the end of your widget link, as shown below:
- <iframe src="https://nowbookit widget linktheme=light&colors=[Insert Hex values here to adjust the widget colour]" width="100%" height="484" style="border:none;"></iframe>

- Example code:
- <iframe src="https://bookings.uat.nowbookit.com/?accountid=74b1a2df-61fa-4878-a472-5b0f172e556e&venueid=4603&theme=light&colors=hex,000000,b0120a" width="60%" height="730" frameborder="0"></iframe>
Changing background colour of widget:
- You can set the background colour of your widget to match your website theme using Hex codes. Backgrounds can also be made transparent to blend seamlessly with your website.
- <iframe data-id="nbi-widget" src="nowbookit widget link [&bg=Hex values]"></iframe>
<script src="https://plugins.nowbookit.com/iframe-resizer-build/bundle.js"></script>
- <iframe data-id="nbi-widget" src="nowbookit widget link [&bg=Hex values]"></iframe>
- Example:
- <iframe data-id="nbi-widget" src="https://bookings.uat.nowbookit.com/?accountid=74b1a2df-61fa-4878-a472-5b0f172e556e&venueid=4603&theme=light&colors=hex,000000,b0120a&bg=8d6e63"></iframe>
<script src="https://plugins.nowbookit.com/iframe-resizer-build/bundle.js"></script>
- <iframe data-id="nbi-widget" src="https://bookings.uat.nowbookit.com/?accountid=74b1a2df-61fa-4878-a472-5b0f172e556e&venueid=4603&theme=light&colors=hex,000000,b0120a&bg=8d6e63"></iframe>
Adding or Removing Scroll Bars
- If scroll bars are not appearing automatically, you may need to add the following attribute:
- <iframe src="/default.asp" width="200" height="200" scrolling="Yes"></iframe>
- For automatic scroll bars only when needed:
- <iframe src="/default.asp" width="200" height="200" scrolling="auto"></iframe>
- To remove scroll bars entirely, change the attribute to "No".
Related articles
- RGB and Hex Colour Picker - This can help you select the RGB and Hex colour you would like for your widget
- Code Editor -Test your code in here to view all modifications
%20Dark%20Background.png?width=100&height=75&name=Now%20Book%20It%20Logo%20Mono%20(Horizontal)%20Dark%20Background.png)